Ciao a tutti,
dopo qualche giorno passato a studiare l'XML che gestisce la Skin vi riporto, di seguito, una semplicissima guida per mostare un EPG a 12 righe anzichè le originali 8.
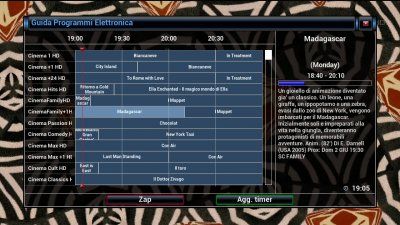
(Vedi jpg di esempio allegata)

Ho eseguito le modifiche sulla Skin "BlackShadow3" (che preferisco per semplicità) ma è possibile eseguire la modifica, in pratica, su qualsiasi Skin.
1) Modifica del file skin.xml (contenuto in USR/SHARE/ENIGMA2/ { SKIN SCELTA } )
Modificare la Sezione (Screen) "GraphMultiEpg" per aggiungere altre righe:
- - -
<screen name="GraphMultiEPG" position="80,100" size="1120,560" title="Electronic Program Guide">
<eLabel position="800,0" size="2,518" backgroundColor="grey"/>
<widget name="timeline_text" position="0,10" size="800,30"/>
<eLabel position="0,40" size="800,2" backgroundColor="grey"/>
<widget name="list" position="10,60" size="780,432" scrollbarMode="showOnDemand" EntryBorderColor="#cccccc" EntryBackgroundColor="#2f4964" EntryBackgroundColorSelected="#688caf" transparent="1"/>
<eLabel position="0,60" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,96" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,132" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,168" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,204" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,240" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,276" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,312" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,348" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,384" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,420" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,456" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,492" size="760,1" backgroundColor="darkgrey"/>
<widget name="timeline0" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline1" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline2" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline3" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline4" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline5" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline_now" position="0,53" zPosition="2" size="19,446" pixmap="BlackShadow3/timeline-now.png" alphatest="on"/>
<widget source="Event" render="Label" position="810,10" zPosition="1" size="300,80" font="Regular;24" halign="center" foregroundColor="white">
<convert type="EventName">Name</convert>
</widget>
<widget source="Event" render="Label" position="810,95" zPosition="1" size="300,48" font="Regular;22" halign="center">
<convert type="EventTime">StartTime</convert>
<convert type="ClockToText">Format %A)</convert>
%A)</convert>
</widget>
<widget source="Event" render="Label" position="893,130" zPosition="1" size="60,22" font="Regular;20" halign="right">
<convert type="EventTime">StartTime</convert>
<convert type="ClockToText"></convert>
</widget>
<widget source="Event" render="Label" position="958,130" zPosition="1" size="70,22" font="Regular;20" halign="left">
<convert type="EventTime">EndTime</convert>
<convert type="ClockToText">Format:- %H:%M</convert>
</widget>
<widget source="Event" render="Progress" position="810,158" zPosition="1" pixmap="BlackShadow3/progress.png" size="300,15" borderWidth="1" borderColor="#cccccc">
<convert type="EventTime">Progress</convert>
</widget>
<widget source="Event" render="Label" position="810,180" zPosition="1" size="300,300" font="Regular;18" foregroundColor="#dddddd">
<convert type="EventName">ExtendedDescription</convert>
</widget>
<ePixmap pixmap="BlackShadow3/icons/clock.png" position="1020,495" zPosition="1" size="14,14" alphatest="on"/>
<widget source="global.CurrentTime" render="Label" position="1040,490" zPosition="1" size="70,20" font="Regular;22" halign="center">
<convert type="ClockToText"></convert>
</widget>
<eLabel position="0,518" size="1120,2" backgroundColor="grey"/>
<ePixmap pixmap="BlackShadow3/buttons/red250x35.png" position="260,522" size="250,35" alphatest="on"/>
<ePixmap pixmap="BlackShadow3/buttons/green250x35.png" position="610,522" size="250,35" alphatest="on"/>
<widget name="key_red" position="260,525" size="250,30" zPosition="1" font="Regular;24" halign="center" valign="center" backgroundColor="transpBlack" transparent="1"/>
<widget name="key_green" position="610,525" size="250,30" zPosition="1" font="Regular;24" halign="center" valign="center" backgroundColor="transpBlack" transparent="1"/>
</screen>
---
2) Modificare il file GraphMultiEpg.py (contenuto in USR/LIB/ENIGMA2/PYTHON/EXTENSIONS/GRAPHMULTIEPG/) alla riga 39 come segue:
---
self.l.setItemHeight(36);
---
Settanto, appunto, l'altezza di ogni elemento a 36px
3) Riavviate la GUI
Per qualsiasi info non esitate a contattarmi.
Ciao
Majika
dopo qualche giorno passato a studiare l'XML che gestisce la Skin vi riporto, di seguito, una semplicissima guida per mostare un EPG a 12 righe anzichè le originali 8.
(Vedi jpg di esempio allegata)

Ho eseguito le modifiche sulla Skin "BlackShadow3" (che preferisco per semplicità) ma è possibile eseguire la modifica, in pratica, su qualsiasi Skin.
1) Modifica del file skin.xml (contenuto in USR/SHARE/ENIGMA2/ { SKIN SCELTA } )
Modificare la Sezione (Screen) "GraphMultiEpg" per aggiungere altre righe:
- - -
<screen name="GraphMultiEPG" position="80,100" size="1120,560" title="Electronic Program Guide">
<eLabel position="800,0" size="2,518" backgroundColor="grey"/>
<widget name="timeline_text" position="0,10" size="800,30"/>
<eLabel position="0,40" size="800,2" backgroundColor="grey"/>
<widget name="list" position="10,60" size="780,432" scrollbarMode="showOnDemand" EntryBorderColor="#cccccc" EntryBackgroundColor="#2f4964" EntryBackgroundColorSelected="#688caf" transparent="1"/>
<eLabel position="0,60" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,96" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,132" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,168" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,204" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,240" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,276" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,312" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,348" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,384" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,420" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,456" size="760,1" backgroundColor="darkgrey"/>
<eLabel position="0,492" size="760,1" backgroundColor="darkgrey"/>
<widget name="timeline0" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline1" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline2" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline3" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline4" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline5" position="0,55" zPosition="1" size="1,442" pixmap="BlackShadow3/timeline.png"/>
<widget name="timeline_now" position="0,53" zPosition="2" size="19,446" pixmap="BlackShadow3/timeline-now.png" alphatest="on"/>
<widget source="Event" render="Label" position="810,10" zPosition="1" size="300,80" font="Regular;24" halign="center" foregroundColor="white">
<convert type="EventName">Name</convert>
</widget>
<widget source="Event" render="Label" position="810,95" zPosition="1" size="300,48" font="Regular;22" halign="center">
<convert type="EventTime">StartTime</convert>
<convert type="ClockToText">Format
 %A)</convert>
%A)</convert></widget>
<widget source="Event" render="Label" position="893,130" zPosition="1" size="60,22" font="Regular;20" halign="right">
<convert type="EventTime">StartTime</convert>
<convert type="ClockToText"></convert>
</widget>
<widget source="Event" render="Label" position="958,130" zPosition="1" size="70,22" font="Regular;20" halign="left">
<convert type="EventTime">EndTime</convert>
<convert type="ClockToText">Format:- %H:%M</convert>
</widget>
<widget source="Event" render="Progress" position="810,158" zPosition="1" pixmap="BlackShadow3/progress.png" size="300,15" borderWidth="1" borderColor="#cccccc">
<convert type="EventTime">Progress</convert>
</widget>
<widget source="Event" render="Label" position="810,180" zPosition="1" size="300,300" font="Regular;18" foregroundColor="#dddddd">
<convert type="EventName">ExtendedDescription</convert>
</widget>
<ePixmap pixmap="BlackShadow3/icons/clock.png" position="1020,495" zPosition="1" size="14,14" alphatest="on"/>
<widget source="global.CurrentTime" render="Label" position="1040,490" zPosition="1" size="70,20" font="Regular;22" halign="center">
<convert type="ClockToText"></convert>
</widget>
<eLabel position="0,518" size="1120,2" backgroundColor="grey"/>
<ePixmap pixmap="BlackShadow3/buttons/red250x35.png" position="260,522" size="250,35" alphatest="on"/>
<ePixmap pixmap="BlackShadow3/buttons/green250x35.png" position="610,522" size="250,35" alphatest="on"/>
<widget name="key_red" position="260,525" size="250,30" zPosition="1" font="Regular;24" halign="center" valign="center" backgroundColor="transpBlack" transparent="1"/>
<widget name="key_green" position="610,525" size="250,30" zPosition="1" font="Regular;24" halign="center" valign="center" backgroundColor="transpBlack" transparent="1"/>
</screen>
---
2) Modificare il file GraphMultiEpg.py (contenuto in USR/LIB/ENIGMA2/PYTHON/EXTENSIONS/GRAPHMULTIEPG/) alla riga 39 come segue:
---
self.l.setItemHeight(36);
---
Settanto, appunto, l'altezza di ogni elemento a 36px
3) Riavviate la GUI
Per qualsiasi info non esitate a contattarmi.
Ciao
Majika