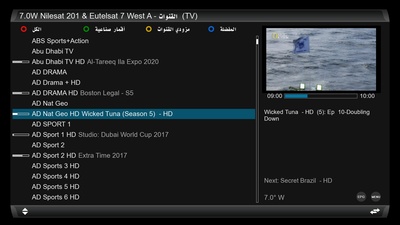
<screen name="ChannelSelection" position="center,105" size="1820,880" title="">
<eLabel position="1208,18" size="570,324" zPosition="2" backgroundColor="black"/>
<widget source="session.VideoPicture" render="Pig" position="1228,30" zPosition="3" size="530,300" backgroundColor="#ff000000"/>
<ePixmap pixmap="MX_Titanium_C/menu/menubutton.png" position="1730,815" size="48,48" alphatest="blend"/>
<ePixmap pixmap="MX_Titanium_C/menu/epg.png" position="1660,815" size="48,48" alphatest="blend"/>
<widget name="list" position="10,67" size="1180,810" scrollbarMode="showOnDemand" enableWrapAround="1" foregroundColor="white" progressBarWidth="80" fieldMargins="13" foregroundColorServiceNotAvail="#999999" colorEventProgressbarSelected="white" colorServiceDescription="#afafaf" colorServiceDescriptionSelected="white" serviceItemHeight="45" serviceNumberFont="Regular;26" serviceNameFont="Regular;32" serviceInfoFont="Regular;32" transparent="1"/>
<ePixmap pixmap="MX_Titanium_C/buttons/red48x48.png" position="40,10" size="48,48" alphatest="blend"/>
<ePixmap pixmap="MX_Titanium_C/buttons/green48x48.png" position="340,10" size="48,48" alphatest="blend"/>
<ePixmap pixmap="MX_Titanium_C/buttons/yellow48x48.png" position="640,10" size="48,48" alphatest="blend"/>
<ePixmap pixmap="MX_Titanium_C/buttons/blue48x48.png" position="940,10" size="48,48" alphatest="blend"/>
<widget name="key_red" position="105,10" size="285,48" zPosition="1" font="Regular;32" halign="left" valign="center" foregroundColor="button" backgroundColor="bgmain" transparent="1"/>
<widget name="key_green" position="405,10" size="285,48" zPosition="1" font="Regular;32" halign="left" valign="center" foregroundColor="button" backgroundColor="bgmain" transparent="1"/>
<widget name="key_yellow" position="705,10" size="285,48" zPosition="1" font="Regular;32" halign="left" valign="center" foregroundColor="button" backgroundColor="bgmain" transparent="1"/>
<widget name="key_blue" position="1005,10" size="285,48" zPosition="1" font="Regular;32" halign="left" valign="center" foregroundColor="button" backgroundColor="bgmain" transparent="1"/>
<widget source="ServiceEvent" render="Label" position="1200,340" zPosition="1" size="105,35" font="Regular;28" foregroundColor="button" backgroundColor="bgbutton" halign="right" transparent="1">
<convert type="EventTime">StartTime</convert>
<convert type="ClockToText"></convert>
</widget>
<widget source="ServiceEvent" render="Label" position="1677,340" zPosition="1" size="105,35" font="Regular;28" halign="left" foregroundColor="button" backgroundColor="bgbutton" transparent="1">
<convert type="EventTime">EndTime</convert>
<convert type="ClockToText">Format:%H:%M</convert>
</widget>
<widget source="ServiceEvent" render="Progress" position="1315,345" zPosition="1" pixmap="MX_Titanium_C/progress.png" size="350,22" borderWidth="1" borderColor="#cccccc">
<convert type="EventTime">Progress</convert>
</widget>
<widget source="ServiceEvent" render="Label" position="1218,385" zPosition="1" size="580,352" font="Regular;28" foregroundColor="button" backgroundColor="bgbutton" transparent="1">
<convert type="EventName">FullDescription</convert>
</widget>
<widget source="ServiceEvent" render="NextEpgInfo" position="1218,745" zPosition="1" size="580,70" font="Regular;30" foregroundColor="grey" backgroundColor="bgbutton" transparent="1"/>
<widget source="ServiceEvent" render="Label" position="1218,825" size="200,40" font="Regular;32" halign="left" foregroundColor="grey" backgroundColor="bgbutton" transparent="1">
<convert type="ServiceOrbitalPosition"/>
</widget>